

Last Updated: November 5, 2018.

Affiliate disclaimer: Some of the links below are affiliate links. This means that if you click one of these links and choose to make a purchase, I will earn a small commission. But don't worry, this will be at no extra cost to you :-).
Do you want to learn how to make a website, but you have no idea where to start?
Starting out online is tough, but don’t worry – you’ve come to the right place!
This 2018 ultimate guide will go over all of your options and hopefully help you to learn how to make a website and get it up and running.
Let’s get started.
This is a really detailed article, so there’s a lot to learn.
Here’s the rundown:
Phew! That’s some list!
I think we’d better get started.
Join the exclusive Marketing Coding community today!
This article is aimed at somebody who wants to learn how to make a website for the first time.
Whether you just want to get a website up and running or even if you wanted to code one from scratch, you’re in the right place.
Welcome!

Before I get into the article, let first let me explain precisely why I’m in a position to help you decided the best way to make your first website.
I’m a web developer by trade and have been for around 19 years.
I’ve built websites from scratch, I’ve set them up on various content platforms and website builders and I’ve used tonnes of different code frameworks along the way.
To sum it up: I know my stuff and I can certainly teach you how to make a website.
Before I got into detail about how to make a website, let me start at the beginning by defining what a website actually is.
A Website consists of one or more web pages, usually written in HTML or some other comparable code, and can contain different types of coding languages and multimedia (such as images, video or even audio).
A web page can generally be viewed on a computer or device via the web browser and only becomes available when your web page is published on a web server and assigned a domain name.
A web server is basically a computer that can be accessed via the internet.
A web server’s sole job is to serve up web pages to anybody trying to access it using something called Hypertext Transfer Protocol or HTTP for short.
That’s why when you try to go directly to a website in your browser, you started with HTTP (or these days HTTPS) – this is the way the web page is communicated between your computer and the web server.
Kinda makes sense, right?

In order to get your website onto a web server, the standard route is to use a web hosting company.
With a web hosting company, you are essentially ‘renting out’ space on their web servers. Prices and options vary of course, but with using a web hosting company there are a number of great benefits.
I’ll get into some of the other benefits later, but the most notable benefit you get a free domain name.
Let me give you a piece of advice about Web Hosting: get it right the first time to avoid headaches later.
I tell you this from a pretty chequered experience with web hosting in the past.
When I first learnt how to make a website and tried to get it online, the first web hosting company I signed up with promised the world and delivered nothing. I mean, you couldn’t even run WordPress on there (despite advertisements suggesting you could).
My next web hosting company decided to do maintenance which completely obliterated one of my WordPress websites.
I reported it and three days later, they responded by telling me changing my WordPress them back to factory settings fixed the issue on their web servers.
As developer let me tell you: that makes no kind of sense and those support guy decided he’d gone into the database of my website and play around.
That experience alone cost me so much money, I just had to move to new web hosting. I mean, that wasn’t even in question. I spoke with the web hosting company and got them to give me a full refund for hosting services to before their server update brought down my website and I moved to new hosting.
But that cost me a tonne of revenue and I wasn’t compensated a single penny of that.
So I decided to move my websites to a hosting company recommended to me by a few entrepreneurs and I haven’t had a single problem since.
That hosting company is Bluehost and I would highly recommend them.
Now that we’ve got web hosting covered, let’s take a closer look at domain names.
It’s basically your website’s address. It tells people where they can find your website once it’s been connected to the internet from the web hosting.
You know, like what you type into the address bar of your web browser such as google.com or bbc.co.uk? Those are domain names.
You get to pick your own name (provided it isn’t already taken) and then choose an extension such as .com, .co.uk or .org etc.
It’s important that you remember that when getting a domain name you’re getting it with solely the extension you first choose. If you want the same name with a different extension, then you’d have to pay an extra fee.
For example, if you wanted your website to be called TerrysCupcakes (FYI – I have no idea whether that name is taken or not, it was just an example off the top of my head), you’d have to pay twice for TerrysCupcakes.com and TerrysCupcakes.co.uk.
You should also know that getting a domain name isn’t a one-off purchase. Much like web hosting, you’re only ‘renting out’ the name and if you do not renew it, you lose all rights to it.
Don’t worry, the domain companies often give you plenty of warning that the domain name is going to expire. Also, renting out the domain name isn’t always expensive. Depending on the domain and the domain company, there are always discounts you can take advantage of.
For example, right now I saw on GoDaddy.com that a .com domain name would cost around $12.17 for the first year. A .co.uk would costs just $0.99 a year for the first 2 years, which is pretty good if you have a website that’s only relevant for UK residents.
That’s a great question.
First, let me remind you that if you sign up for web hosting with Bluehost you’ll get a free domain name, so I’d definitely recommend taking advantage of that for your first website.
But where do I go to buy more domain names? I usually use GoDaddy.
This is because their method to redirect the domains to Bluehost web hosting is easy and they often have great deals.
I’m sure most other domain name companies have the same kind of deals, but I’ve had such a great customer experience with GoDaddy that I don’t really bother looking around for anything else.
Now that I’ve established what domain names are, let’s take a look at something else you’ll need to think about before pulling the trigger on making a website.
When you learn how to mate a website, what are you going to use it for?
It’s important to be clear on what you want to use your website for.
This is a great way to determine how you are going to make your website.
For example, if you want a site that’s going to be a blog or have regularly updated content, then software such as WordPress, Drupal or Joomla would probably be your best option
If you just wanted a couple pages in which the content rarely changes, you might want to try Wix, Squarespace or even building the website yourself.
If you wanted to open an online store, you might look at Shopify or Magento.
I’ve mentioned quite a few options for you to consider there and it’s worth going over them in a bit more detail.
The truth is you have tons of options available to you when making your website.
Some ways are faster than others.
Some ways are cheaper than others.
Some ways are more complicated than others.
Some doing certain things better than others.
It can be a real minefield if you don’t a plan for your website and haven’t done your research first.
I’ll go through some of the most popular options available to you, break them down and compare them to make sure you can see the whole picture.
Hopefully, it’ll make your decision a whole lot easier to make.
First, let’s take a look at Content Management Systems.
A Content Management System (often referred to as a CMS for short) is essentially software that’s installed on a web server and it allows a website to manage, store and display content.
After installation, there’s a dashboard that you can log in to that will enable to change the look and feel of your website, install add-ons and tool to make your life easier and you can also create and publish content for your audience.
Typically, your hosting company will have easy installers for these Content Management Systems available to you after sign-up.
As a Bluehost user, I can easily and quickly install quite a few different Content Management Systems from my hosting control panel. Pretty cool, right?
But that doesn’t really answer the question of which Content Management System you should use though, does it?
In order to figure out which Content Management System might be perfect for you, let’s take a look at the top 7 most used on the internet right now courtesy of W3Techs.
Why? Because the most used and most people are so for a really good reason.
It’s clear which content management system dominates here and let me tell you: it’s with good reason.

WordPress is a blogging platform that’s also a fantastic content management system.
But what’s the difference between a blogging platform and a content management system? Where Wordpress is concerned, not much.
A blogging platform is software that helps you build just a blog for you to write thoughts, information, and news whereas a content management system is a design to allow you to easily create web pages.
Wordpress does both and does both well; one of the reasons why it has such a large market share of all content management systems on the Internet right now.
Another reason is: it’s versatile. You can set up WordPress in three different ways:
As you can see, WordPress offers a lot of cool ways to use their software, you just need to choose which best suits you.
The best way to use Wordpress software really depends on what you want your website to be.
If you just want a free space online to write your thoughts, stories or anything else that comes into your head as a hobby, then absolutely use the free version.
However, with the free version you can’t assign your website a proper domain name of your choosing, you’ll just get something like yoursitename.wordpress.com (if it’s available).
If your website is for a hobby only, then that’s not an issue. It’s when it becomes more for business issues arise. People are wary of buying from a website that doesn’t seem professional and not having your own domain name is a big indicator of that.
However, the good thing with WordPress hosting is that if you start out with a hobby blog and want to make it more professional and business-like at a later date, you can totally upgrade to the paid version really easily.
The other things with free WordPress hosting is that WordPress still maintain the right to advertise on your website. This is wasted website real estate and what’s worse is you don’t really get control of the ads and you certainly don’t get any of the revenue.
Getting paid WordPress hosting from the start if you know you’re only going to use one website and you know WordPress is right software for you. You can get a domain and host your new WordPress website on reliable web hosting.
That’s a pretty good deal, right?
Buying web hosting with Bluehost is the option if you want multiple websites or more flexibility.
I personally use Bluehost for all of my websites and pay for the hosting option which allows multiple sites.
It works out much cheaper than paying for multiple WordPress hosting packages and Bluehost hosting comes with tons of tools that I need to run my business.
Essentially, this is the option if you’re starting out with the aim to be a pro.
I’ve used WordPress before and it’s absolutely fantastic. As a web developer by trade it’s a dream. They have a great framework for you to build your website on, which has brilliant documentation.
As a non-technical user it’s even better. You can make a website in 3 minutes, pick a theme (free or otherwise) to style it how you’d like and get cool plugins to make your life a lot easier.
Out of the other options on the list, Joomla or Drupal are the most similar to Wordpress. Technically WordPress’ prime function is to be blogging software BUT it’s also really good at content management too.
Because it does both things it makes it that much better than Joomla and Drupal and I think that’s one of the reasons WordPress is used more.
Also, I personally haven’t felt the need to use Joomla and Drupal after using WordPress. WordPress does everything I need it to and I see no reason to jump to anything else.
When you take all of those reasons into account, it becomes pretty obvious why I’ll only be doing a thorough run-through of how to make a WordPress website a little later in the article.
Now let’s take a look at two other content management platforms that compete with WordPress’ online subscription model.

You can consider Squarespace, Wix, and WordPress.com in the same breath.
Why? Because they essentially offer the same options and the same services.
These options are useful if you feel the need for alternatives to WordPress.
Now let’s take a look at what you’re options are if you don’t want or need a content management system to make your website.

What if you want to learn how to make a website to sell things? What’s the best option for you then?
Well, Shopify immediately springs to mind.
Shopify is a content management system that specialises in e-commerce websites and us perfect for people who want to make their website an online store
Shopify offers a good, well-supported solution for an online e-commerce store, but also offers blog technology to sweeten the pot (as well some other cool benefits that would greatly benefit a shop owner).
Realistically, you would only really need to consider this option if you wanted your website to be primarily an online store right from the beginning.
If you’re not sure at first, but think it could be the way to go at some point in the future, then WordPress still might be your best option. Why? Because you can find numerous plugins (some free and some not) that will help transform your blog into a store any time you want to.

Magento is also an e-commerce solution, but if you’re just starting out I’m not sure it’s the best choice out there.
Much like Shopify, it’s primary function is to allow users to easily create and manage an online store.
One difference between the two option is that Magento’s website isn’t nearly as accessible to the beginner as Shopify’s is and seems to geared more towards businesses wanting to create a good online e-commerce presence.
There are no pricing options evident on the website, nor is there a list of features like there is with Shopify.
Out of the two options, it seems obvious to me that if you’re learning how to make a website and you know for sure you want it to be an online store, Shopify is definitely the better solution out of the two.

In your quest to learn how to make a website, depending on your needs, you might not need a content management system to accomplish your goals.
Perhaps you just need a one page website to get a visitors email address or just for a sales page? A content management system could be overkill for that scenario.
But a solution like Leadpages could be just what you need.
Not only is Leadpages great for a one page site, but they specialise in sales and lead sign up pages, so you can be sure your pages are optimised to convert.
Here are some of the other benefits of using Leadpages, taken straight from their website:
Pretty cool, right?
You do have to pay to use Leadpages and there are a couple of different pricing options (which start at $25 a month), but it could be well-worth the price for high converting leads and/or sales.
But if you’re still not sure, they do offer a free 14 day trial so you can see if dramatically increases your conversions as it has done for previous customers.
Or maybe you just want to learn how to make a website yourself? You’re interested in code and want to go out there and build something.
Good on you!
It can be a cheaper solution than some as you would just need to pay for web hosting (again, I’d heartily recommend Bluehost) and a domain name (but you get a free one with Bluehost) so that people can access your website.
And if you’re just starting out, you can absolutely do it.
It’s just going to take you a little longer to get up and running than using any of the other options available to you.

I think after reading this article you pretty much get the picture why WordPress is such a popular piece of software and is as widely used as it is across the Internet right now.
It’s also the reason why I’m going to include a guide to install WordPress on Bluehost, should you feel this option is the best for you.
I’m not going to go through the process of setting up a blog on WordPress.com because, quite frankly, that website has such good user experience it’s pretty self-explanatory.
The same goes for Shopify and Leadpages.
Whilst setting up WordPress on Bluehost is still pretty easy when you’re following instructions or have done it before, it can be tricky if this is the first time you’ve made a website.
So let me run through it.
Yes, you read that right. I’m going to teach you how to make a website in 3 minutes.
Are you ready? Good. Let’s get started.

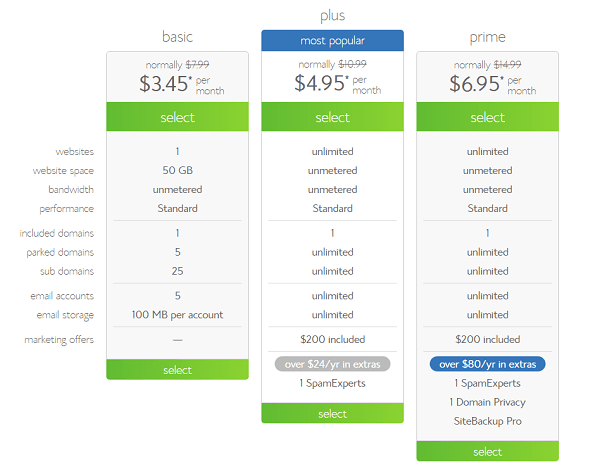
As you can see from the image above, Bluehost offer 3 different hosting packages.
I suspect that you’ll only need the basic package to start with, but if you do want to host multiple websites and have unlimited website space you might want to consider the plus option for just $1 more a month.
However, if you do start with the basic package and want to upgrade later, then you can absolutely do that.

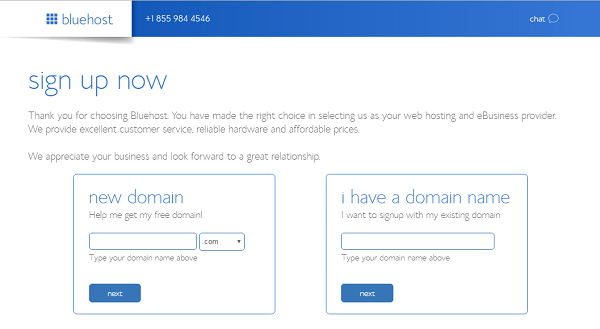
Next up, you’ll need to tell Bluehost about your domain name.
As you can see from above, if you don’t have one already then you can register a free one with Bluehost.

Once signed up, you will be directed to the Bluehost control panel AKA cPanel.
Here, you will find a section called “website” and you’ll find “Install WordPress” as the second option (see image above).
Click the “Install WordPress” option.
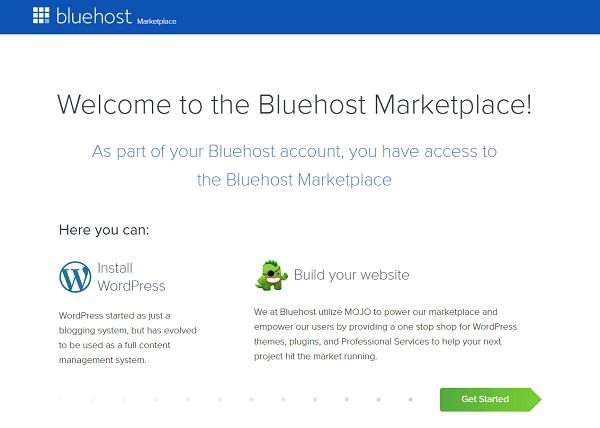
After clicking the install button, you’ll be directed to the start screen:

Click “Get Started”.
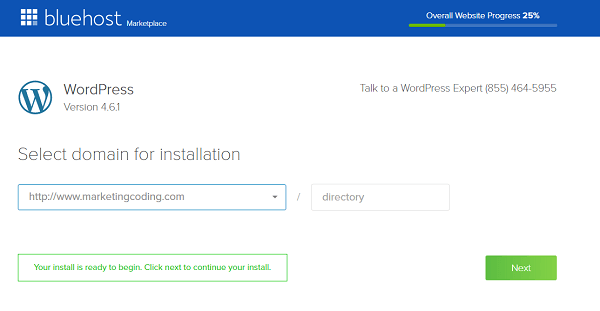
Then you’ll get this screen:

As you can see, I have selected a domain name from the dropdown. You will obviously find something different; you will find the domain you either registered at Bluehost or told Bluehost about back in step 2.
Here, you are basically telling Bluehost where to install your WordPress Blog. If you’ve followed all of the instructions above and don’t have a domain showing yet, contact Bluehost support (they’re totally awesome).
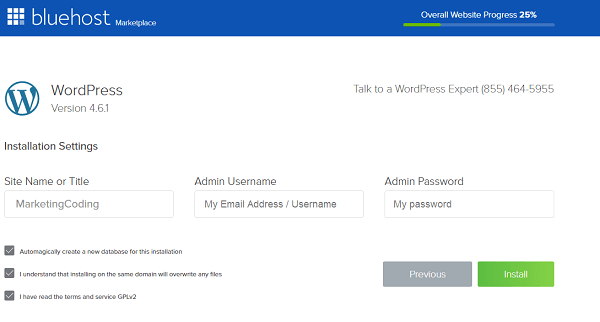
Next, it’s time to give the installer information about your website.

As you can see, the installation requires the following:
Then it’s just a matter of ticking the standard authorisation options.
The first is to confirm you want this install to create a new database for your account. WordPress needs a database in order to work, so this is pretty much essential.
The second is to confirm that any files within the directory you’re installing WordPress will be overwritten.
If you’re creating a website from scratch, this is nothing to worry about. If you’re replacing an existing website with a WordPress one, then make sure to make backups of anything you may want to keep.
The third is just a standard terms of service.
Once you’re happy with everything, click the Install button.
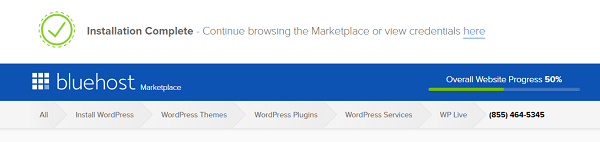
After a couple of seconds, your WordPress installation should be complete.

You should also receive an email confirming your installation has been successful.
The email will also contain a link to your WordPress admin panel, where you can log in and begin playing around with some of WordPress’ settings.
Your first stop: setting up your WordPress site the right way.
WordPress allows you to configure a ton of settings that will help you set up your website the best way you see fit.
The best place to start is on the WordPress Settings page, you can find in the admin section of WordPress after you’ve logged in.
You should see a link in the left-hand navigation panel with the name Settings. Click this link and the General Settings page should load up.
Here’s where you get started.
Unless you have major concerns about the Timezone of your new website or how the date and time are formatted, the only place you really need to start is with the first two options on the page: the Site Title and Tagline options.
It’s important you change these (if they’re not already done automatically by the installation process) because some WordPress themes use these fields to display information about your site on your web page as default.
A permalink is how WordPress links your website address to each page and article.
If you click the permalinks link in the settings navigation, you’ll be able to see 6 different permalink options.
It’s important to sort out your permalink when you initially set-up because changing them at a later date can be a massive pain.
Why? Because all of you links have now changed so anywhere you may have posted your link (like on social media) will now have an incorrect link and will cause errors.
Trust me, it’s easier to get it right from the start.
So now that you’ve configured your WordPress website, the next step is to make it look good.
In WordPress, you can change the look of your entire website in just a couple of clicks – it really is that easy.
They are called themes and if you click on the Appearance link in the WordPress admin dashboard there should be a sublink aptly called themes if you click on this you will see your theme options.
As standard, WordPress comes with a built-in theme already selected. This is a pretty decent design, but it’s not something you have to stick with.
There are plenty of different WordPress themes out there for literally any kind of website. From newspaper-like layouts to more corporate-like layouts, you’ll be able to find something that fits what you need perfectly.
And you have plenty of options of how to get your WordPress theme. You’ve got four different options:
Let’s take a look at those options in a little more detail.
You can find, select and install free themes in the themes section of your WordPress admin dashboard.
These are very well-designed and could very well suit your purposes well.
If you can’t find a free WordPress theme that meets your needs, you could buy a premium theme.
There are plenty of places you can buy premium themes, but I’ve found that Mojo Marketplace has a great selection of themes to choose from.
There are different options for purchasing premium themes and some can get pricey. My advice is: just make sure you shop around and be sure to choose the option that’s best for you.
What if you just can’t find a WordPress theme that you love or you’ve seen one you like the look of, but doesn’t quite fit what you need it to do?
Then, you could hire someone to make a WordPress theme for you. There are plenty of freelance developers out there who would be able to create a custom WordPress theme to meet your needs.
If you have no idea where to even start looking to hire someone, then Upwork and Freelancer are really good places to start.
Okay,so what if you can’t find a theme that meets your requirements, but at the same time you don’t have enough startup money to hire a developer to create a WordPress for you? What do you do then?
Well, you could make your own WordPress theme?
Okay, okay, I know that might seem out of reach for you right now, but you can totally do it. There are enough cool tutorials out there that extensively go through how you can make a WordPress theme and I’m alway here to help if you have any questions.
Okay, it may take longer to get your website started, but it might be worth it if the custom WordPress theme delivers like you hope it should.
Next, let’s take a look at essential WordPress plugins that will make your life a lot easier.
WordPress plugins are add ons you can install on your WordPress website to help enhance the functionality of your blog.
Plugins come in many forms and do many things, some of which can really make your life a whole lot easier.
Through all my years of using WordPress for my websites, I’ve found 5 that I can’t live without and always install with every new WordPress site I create.
Oh. Did I mention they’re all free? Let’s take a look at them in a bit more detail.
The first WordPress plugin on my list in W3 Total Cache, which is a really powerful tool to have in your arsenal.
Why? Because it can speed up your website immeasurably, which provides a great experience for people visiting the website and helps you to get your website in Google searches and rank well.
It works by storing you unchanged images and code on the user’s web browser, meaning the next time the user goes to your website it loads up a lot faster.
Pretty cool, huh?
Next up, something to further help your website get onto Google searches.
Yoast SEO is a great plugin that helps you with Search Engine Optimization – the art of getting your website ranking highly in Search engines (like Google or Bing) search results..
Why is that important? Because it helps you get readers to your blog, but I won’t go into too much detail about that right here.
Anyway, Yoast SEO analyses your blog content and provides actionable advice about how you could improve it for SEO purposes.
A REALLY useful tool to have.
The Google XML Sitemap is another essential WordPress plugin, even though it may not seem like it at face value.
This plugin will essentially generate an XML page with every single WordPress page and blog post you have published on your website.
It will also keep updating that sitemap every time you publish a new page or blog post too.
Why is this important? Because this XML sitemap is used by Google (if you set it up in the Google Search Console service) to check and then index a page or blog post in their search results.
WP Smush is a WordPress plugin that helps you optimize your website images.
What does that mean? The plugin will try to reduce the image file size without reducing the image quality (too much).
This is really useful because it helps your website pages load faster and that improves user experience on your website as well as helping you with SEO.
The UpdraftPlus WordPress Backup plugin does exactly what it says on the tin – provides you with the option to backup your entire WordPress website.
Why would you need to do this? Say for example your website was maliciously hacked and the hacker tried to delete your data, you could easily get the hosting company to dump that site and use your backup to get your website back online quickly.
Or if you accidentally delete your website database?
Or if you want to move your website to a different hosting company (not that you’d ever want to Bluehost), but what if you wanted to for some reason?
Or what if you wanted to take a copy of your WordPress site and install it locally on your PC so that you could try things out (such as building your own WordPress theme etc) offline?
I mean, that’s what I use it for mostly. It makes life easier in the long run, even if you don’t find an immediate use for it.
Pretty cool, huh?
Now let’s take a look at how you can install a WordPress Plugin.
There are two ways to install WordPress plugins:
Both ways work great, but I’m just going to show you how to do option 2 as it’s the easiest and the faster way of installing a plugin.
If you click on the Plugins link, you should find the plugin you just installed on your installed plugin list.
With some plugins, you might need to adjust settings after installation, but you’ll be able to find out more information about that on the plugin page itself.
So what if learning how to make a website isn’t enough? What if you actually wanted to code your own website from scratch?
Maybe you want to just do it all yourself or maybe you just want to learn how to code.
Excellent! That’s music to my ears!
I'm currently in the process of creating a Free Coding Bootcamp course with the aim to help you learn HTML and CSS for scratch.
How cool is that?
Join our community my signing up to our mailing list to make sure you're ready for early access when it's ready to go!
You came here to learn how to make a website and it’s safe to say we’ve covered it, don’t you?
Here’s a quick run down about what we’ve learnt:
So that’s our ultimate guide how to make website – have we missed anything out? Want to give us some feedback? Head over to our Facebook or Twitter page to get in touch!
Join the Marketing Coding mailing list and get all the latest articles delivered directly to your inbox!