Last Updated: November 6, 2018.

How to Code
Learning how to code can be a daunting prospect.
I know because when I first decided I wanted to learn how to code, I didn’t have the first clue where top start or what to do.
It seemed impossible and I almost gave up.
But I didn't.
It took time, a lot of learning and tonnes of hard work, but I got the hang of it in the end.
And let me tell you something: you can too.
This article will put you on the right path and give you the jump start you need.
Let's get started.
What you will learn
What code you should learn first (spoilers: it's HTML).
How to build a webpage in 30 seconds (yes, it’s that easy).
The basics of an HTML webpage.
How to develop a coder mentality.
Tips, tricks and resources to help you jump-start your coding career.
Get on the List
Join the exclusive Marketing Coding community today!
Where to start learning how to code
There are tonnes of coding languages for you to learn out there right now.
So the question you might ask yourself is: where do I start?
That’s a great question and the answer really depends on what kind of coder you want to be.
Somebody who wants to learn how to code games will no doubt want to start someplace different than somebody who wants to code websites.
In either case (or if you're not sure yet) and you're starting to learn how to code from scratch, I'd recommend building yourself a solid coding foundation first. A great place to start is: HTML.
HTML stands for Hypertext Markup Language and forms the basis of web pages and applications.
It works like this: web browsers (such as Chrome, Firefox and Internet Explorer) are built to receive, interpret and display HTML pages from a web server or from your computer.
The cool thing about HTML is that it can be greatly enhanced by other coding languages that have been built to work with it, most notably CSS and Javasctipt.
But we'll get around to those other coding languages in another article.
For now, we'll just be focusing on HTML and in the next section of this article I intented to show you just how easy is to build a web page.
So if you think learning how to code may seem out of reach, I can assure you: it’s not.
I’m going to show you how you can make a webpage right now on your computer and it’s going to take you 30 seconds.
Pretty cool, right?
Learn how to code: make a web page in 30 seconds
Making a basic web page is that easy you can do it right now in the 30 seconds on any computer.
Here’s what you do:
Step 1
On your PC, open Notepad. Yes, just the plain old notepad application that comes with Windows, that’s all you’re going to need.
Step 2
Now here comes the code part. You don’t need to understand what this code does for the time being (I’ll explain it later), for now just copy the following into Notepad:
<html>
<head></head>
<body></body>
</html>
Step 3
In between the <body> and </body> tag, type in some text to identify the page. A standard in the coder world is the phrase "Hello Word" ( here’s why ), so in the example below I’ve used that. You can write whatever you'd like!
<html>
<head></head>
<body>Hello World</body>
</html>
Step 4
Now it’s time to save the file so that it appears as a web page.
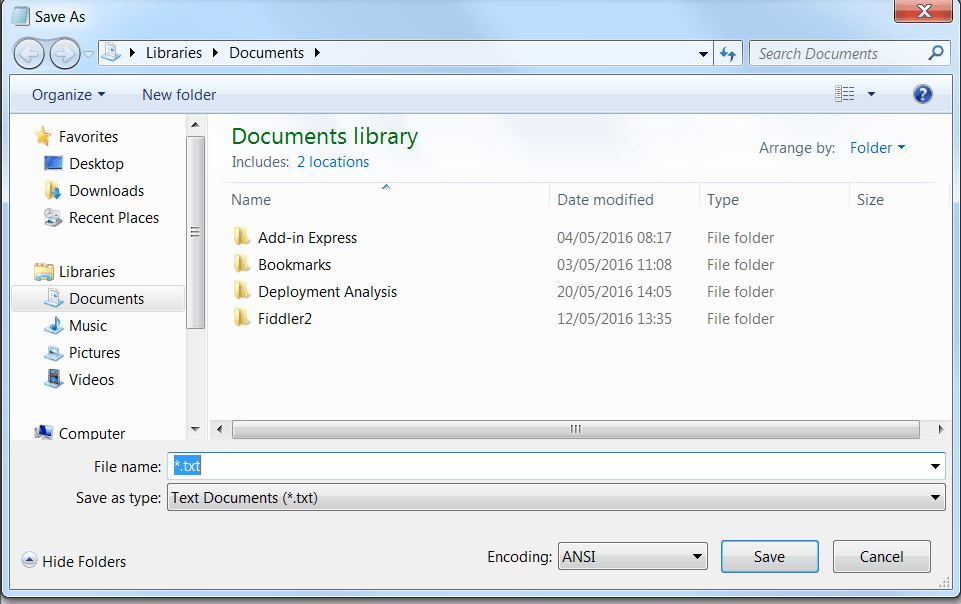
In your Notepad, click the File option and then the Save As option.
Choose where you want to save your file (it doesn’t really matter where!).
Delete whatever’s in the file name field (it will probably be something like *.txt - because .txt is the standard notepad file extension - see below).

Rename the file to whatever you would like, but make sure you type .html at the end. For example: mywebpage.html.
Do you see the drop down labelled Save as type? It currently has a *.txt option selected. Click the dropdown and select ‘all’ instead.
It look a little something like this:

Now all you have to do is click the save button and you’re done.
Let’s see what it looks like!
Go to the location where you saved the file and click on it.
It should open in your default web browser (Chrome, Firfox, Internet Explorer or Safari) and it should just be a plain white webpage with "Hello World" written in black text.
Congratulations! You’ve just created your very first web page - I told you it’d be easy!
Now the hard part: let’s go a little more in depth on what that code meant.
How to code: understand the basics of HTML
The HTML we just used to create a webpage was a bare-bones example, but they are key elements to every website.
Firstly, let’s take a look at HTML syntax.
A < means you’re opening an HTML tag and a > means you’re closing it. Anything in between you’re telling the web browser to take as HTML code.
So, when we started our webpage with <HTML> it means we’re telling the browser to take HTML as code. The <HTML> tag, as you might expect, is telling the browser to interpret this page as HTML.
You might’ve also noticed at the end of the code there was a </HTML> tag too.
This is closing off the <HTML> tag and is basically telling the web browser to take everything between as HTML and everything after </HTML> not to be HTML
So, for the webpage we just made we’re telling it consider <head></head><body>Hello World</body> as HTML.
Make sense?
Let’s take a look at the HEAD tag next.
The HEAD tag
The HEAD tag handles information that is not displayed on the webpage. It’s official use is to store something called Metadata, which is basically data about the visible HTML on the page.
One example is the <title> tag. This sets the text you see in the actual tab of your web browser.
On this web page you're looking at right now, you should see all or some of "How to code | Marketing Coding" on the actual tab of your web browser. This is my HTML title tag for this page.
So lets set one on the web page we just created! In notepad, add <title>My Web Page</title> in between the <HEAD> and </HEAD> tags.
Now refresh your web page in your web browser and you should see My Web Page in the web browser tab.
The BODY tag
The BODY tag of an HTML web page contains everything you can actually see on your web page when you load it in a web browser.
That’s why when we put Hello World between the opening <BODY> tag and closing </BODY> tag we can see it our web browser.
There are tonnes more HTML tags we can use within the BODY tag to improve how our web page looks, but we’re not going to go over all of them right now.
I'll cover it all in later articles when I'll go into HTML in a little more depth - so make sure you sign up to our mailing list to get notified when I publish it!
Next, it's time to take a look at a coder's mentality and why it's important when learning how to code.
How to code: The coder’s mentality
It might surprise you, but one of the most useful abilities to have as a coder is good problem solving skills.
Why? Because sometimes your code won’t work and you’ll have to figure out the reason why.
It happens to us all.
I’ve been coding in one form or another for 19 years and sometimes my code doesn’t work the first time round. I have to work through it and find out why too, but it’s honestly one of the reasons why I love to code.
When you’re first starting it out, you’ll need to problem solve a lot. It comes with learn and you’ll definitely run into problems that you’ll need to solve.
Let me tell you a secret...
I need to tell you a little bit of a secret.
I wish someone had told me this when I first started learning how to code and looking for coding jobs, because it would’ve calmed me down and made me feel a hell of a lot more confident in job interviews.
The secret is this: potential employers value problem solving skills highly when hiring candidates for coding jobs.
Sometimes they value it above coding knowledge.
Now, that may sound a little strange, but it’s absolutely true.
There’s tonnes of coding languages out there and most organisations regularly use a healthy mixture of them.
When going for a coding role, you’re probably not going to know all of them inside and out and a potential employer won’t expect you to.
What they will expect is:
Problem solving skills.
An eagerness to learn.
To be able to like you enough as a person to be able to work with you.
But I’m veering off topic a little.
Problem solving can be learned
If you don’t think you have good problem solving skills, don’t worry: it’s a skill that you can develop over time.
It’s all part of learning how to code.
Whenever you come across a coding problem, just run through these steps:
Understand what you need to do.
Identify the problem.
Research.
Learn from your mistakes.
If you follow these 4 rules when you’re having problems with your code, everything will soon fall into place.
Let me go into a little more detail.
Understand what you need to do
If you you don’t fully understand what your trying to accomplish, then how do you even know whether the code you’ve written is wrong?
Be clear on what you’re trying to accomplish with your code and then be clear on what the code you’re writing should do and how it works.
When starting out, this alone solved more coding problems than I’d care to admit.
Identify the problem
With some coding languages, error messages are very clear; they’ll tell you what’s wrong with useful error messages and even give you a line number where you’ve gone wrong in your code.
That’s not always to say it’s the root of your problem, but it’s certainly a starting point.
From these clues, you can then investigate and help identify the problem.
And identifying the problem is the first step in solving the problem: if you know what’s wrong, you can take the appropriate steps to resolve it.
When you think about it, it’s the same for most problems in life, not just code.
But I digress.
Sometimes error messages aren’t that useful and you must work to identify the problem.
Let me give you a little tip I’ve learnt over the years: if you find a problem that isn’t obvious straight away, proofread your code first.
And then do it again.
I’d say more that more than 60% of problems with my code over the years has been down to missing a semi-colon here, a comma there or something equally as trivial.
True story and I bet I’m not the only coder out there
It doesn’t happen so much with HTML for me anymore, but more complicated code? Absolutely.
Most of the time, these errors are easily identified with a quick proofread and fixed within seconds, but it’s still incredibly annoying.
Research
Your code isn't working properly; maybe you’ve identified the problem, maybe you haven’t.
Either way, you just can’t work out what the problem is and you haven’t got a clue what to do next.
Just do what the professionals do: research your problem.
You may have some really useful reference books you can refer to, but equally you may not have access to such material.
In which case, the only thing to do is Google it.
I’m not joking.
Most developers Google answers to problems because you’re always guaranteed to find somebody out there with the same problem you’re experiencing.
Of course, there’s a little more to it that to just Google it.
You need to know exactly what to Google for, right? So what do you do then?
Well, if there's an error message, just copy and paste that into Google.
Nine times out ten, you’ll find someone else with that very same problem.
But if you don’t have an error message, just try explaining the problem to Google.
HTML not displaying correctly? Type that into Google. You may not find the solution to your particular problem directly, but I bet it’ll put you on the right track.
A really useful site to get answers is Stackoverflow. It’s basically a place where coders having problems go to ask for help and people in the community offer solutions.
It’s a really useful website because it has years and years of different problems stored for you to search through, but there’s an added bonus to using the website: if you can’t find the solution you’re looking for, you can just sign up to the website and ask a question yourself.
Pretty cool, right?
Learn from your mistakes
If you’re a coder, you’re going to make mistakes.
Not every piece of code you write will always work the first time around and as I mentioned above, some may be resolved by proof-reading and some may be resolved by research.
Either way, you need to learn from your mistakes.
Sometimes this means you’ll make sure you don’t make the error again, other times it may mean that if you do encounter the same error you’ll know exactly how to fix it - or at least how to debug it.
This is a very important aspect of a coder’s job as it builds experience and improves the time it takes you to get coding done.
How to code: tips, tricks and resources
When I first started to learn how to code, I wish there was a a list of tips, tricks and resources available to help me get a jump start to become a coder.
It was the early days back when I first started to learn how to code and both content and search engines were not nearly as advanced as they are now.
It was a whole lot more difficult to find information you needed.
Luckily for you guys starting out now, information is a lot easier to come and hopefully this article will be of some use in your journey.
Especially this section of this article which blends together useful tips, tricks and resources to help jump start your coding progress.
Books
When I started my first coding job, I always had coding books on my desk. They were useful references and a bit of securtiy too: if I ever had a problem the answer was only a couple of pages away.
Coding books are also really useful when first learning concepts of the more difficult code, because often they require a totally new way of thinking than you're used to and I found that websites mostly failed to take that into account.
I'm also just a whole lot more comfortable with physical books too, which of course was another deciding factor for me.
If you're starting out, I'd recommened that you take a look at some of the coding books available, even if you don't actually buy the physical copy, just the Kindle version.
W3 Schools
The first place you need to check out, is W3 Schools. The site has been around forever and not only does it contain some really cool tutorials, but it’s really useful as a reference for all the coding tags and functions you will ever need.
They also provide really cool demonstrations of how to use the code and allows you to play around with it too.
W3 Schools also has a really cool colour picker tool that allows you to select a colour and get a colour code.
This is really useful when designing and developing websites and I find myself going here more and more as a new project starts.
StackOverflow
As mentioned in the above problem solving section, the StackOverflow website is really useful when you’ve got a problem and just can’t find the answer.
The site is super searchable and if you can’t find what you need, you can always ask a question and get the help you need.
What code should I learn next?
Once you’ve learnt the basics of HTML, you might be wondering: where do I go next?
It’s a great question.
HTML is only the start of your journey. It’ll provide the structure in which you can use as a platform to build out both your web page and your coding knowledge.
So what other coding languages should you learn next?
The next coding languages you need to learn both build on your HTML foundation.
The first code, CSS, will help you add colour, layout and basically make your webpage look better.
The second code, Javascript, will help to make your website more functional.
I’ll got into a little more detail for these in future articles, but these are definitely the coding languages I’d recommend learning about next.
CodePen
The more you code, the more you’ll learn. There are tonnes of different codes and coding frameworks out there and it might feel a little overwhelming at first.
That’s why I like CodePen so much.
CodePen is an online tools that allows you to code in HTML, CSS and Javascript, as well as allowing you to use the majority of coding frameworks.
A coding framework may seem like a concept that’s totally beyond you at first, but the more you code, the more you’ll use them and realise why they are mostly a good idea.
So starting out it’s okay to learn HTML on your computer, just remember CodePen is there in the future for when you’re learning something a little more advanced.
CodePen is also a great starting point for building up an online portfolio of your work that you can easily find, organise and link to at any opportunity.
Learning CSS
When you start learning CSS, you’ll be able to find a lot of the references you need to get started at W3 Schools , as mentioned above it’s a really cool place to play around whilst you learn.
But if you’re looking for something a little more advanced, then you should consider checking out CSS Tricks .
They do a number of cool things with CSS and also show you how to do them in a really accessible way. They also write some really cool guides that I regularly refer to and find their site super useful.
Learning Javascript
Again, other than W3 Schools
the main place I go to look Javascript is MDN Web Docs .
Their website is cool and really useful and not only do they give you great reference material, but they do great tutorials too. I find their tutorials really easy to follow, even for the more complex stuff and would highly recommend making them a starting point for when you start to learn Javascript.
Smashing Magazine
Smashing Magazine is a cool website that keeps up with the latest design trends and posts some really cool articles.
The website pretty covers everything you could ever hope for and it’s a good idea to subscribe to their mailing list to keep up with their posts.
Their website is also pretty cool to use and look at, so it’s clear from the outset they know what they’re talking about.
Conclusion
So let’s breakdown what we’ve learnt from the this article in digestible chunks.
HTML is where you should start if you want to learn how to code.
You can absolutely do it: an HTML webpage can be created in 30 seconds.
Coding books are a great place to learn how to code.
If you want help learning HTML tags, W3 Schools is a great place to start.
One of the best tools a coder has is a problem-solving mentality.
A problem solving mentality can totally be developed and is enhanced over time by coding experience.
Google and StackOverflow are the biggest tools in a coders toolbox.
There are tonnes of great resources out there that can help you become a coder.
And on one final note, I’d like to repeat that although learning how to code is hard, YOU CAN DO IT.
It just takes hard work, perseverance and the will to learn from your mistakes.
If you have any questions about this article or if you think I’ve missed something out you want to know the answer to, just let me know in our Facebook Group or on Twitter.